
Flutterのチャートライブラリ「FL Chart」を試してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
以前のエントリで有料のFlutterのチャートライブラリとしてsyncfusion_flutter_chartsを紹介しました。
一方、無料のチャートライブラリを探してみると、次のFL Chartが人気のようでした。

対応しているチャートタイプは現在次の5つとのこと。
- LineChart
- BarChart
- PieChart
- ScatterChart
- RadarChart
そこで今回はFL Chartを試してみました。
やってみた
FL ChartでBarChart(棒グラフ)の実装を試してみます。
flutter project作成
Flutterプロジェクトを新規作成します。
$ flutter create flutter_sample_app $ cd flutter_sample_app
FL Chartのインストール
FL Chartをインストールします。
$ flutter pub add fl_chart
fl_chartの0.50.1がインスールされました。
$ flutter pub deps Dart SDK 2.16.2 Flutter SDK 2.10.4 fl_chart_app 1.0.0+1 |-- cupertino_icons 1.0.4 |-- fl_chart 0.50.1 | |-- equatable 2.0.3 | | |-- collection... | | '-- meta... | '-- flutter...
ここで、インスールされたfl_chartのパッケージバージョンを0.46.0にダウングレードします。(理由は後述)
pubspec.yamlでバージョンの記述を更新します。
# The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^1.0.2 fl_chart: 0.46.0
すると環境によっては自動的にDependencyの更新が走ります。(走らない場合はflutter packages getを実行して更新)
fl_chartのバージョンがダウングレードされました。
$ flutter pub deps Flutter SDK 2.10.4 fl_chart_app 1.0.0+1 |-- cupertino_icons 1.0.4 |-- fl_chart 0.46.0 | |-- equatable 2.0.3 | | |-- collection... | | '-- meta... | '-- flutter...
チャートの実装
BarChartを実装してみます。ドキュメントは下記となります。
基本的な使い方としては、BarChart()でチャートの領域、BarChartData()でチャートのデータのプロットを定義します。
BarChart(
BarChartData(
// read about it in the BarChartData section
),
swapAnimationDuration: Duration(milliseconds: 150), // Optional
swapAnimationCurve: Curves.linear, // Optional
);
main.dartを次のように修正します。
import 'package:flutter/material.dart';
import 'package:fl_chart/fl_chart.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyChart(),
);
}
}
class MyChart extends StatelessWidget {
const MyChart({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Code Sample'),
),
body: Padding(
padding: const EdgeInsets.all(100),
child: BarChart(
BarChartData(
borderData: FlBorderData(
border: const Border(
top: BorderSide.none,
right: BorderSide.none,
left: BorderSide(width: 1),
bottom: BorderSide(width: 1),
)),
groupsSpace: 10,
barGroups: [
BarChartGroupData(x: 1, barRods: [
BarChartRodData(toY: 10, width: 15),
]),
BarChartGroupData(x: 2, barRods: [
BarChartRodData(toY: 9, width: 15),
]),
BarChartGroupData(x: 3, barRods: [
BarChartRodData(toY: 4, width: 15),
]),
BarChartGroupData(x: 4, barRods: [
BarChartRodData(toY: 2, width: 15),
]),
BarChartGroupData(x: 5, barRods: [
BarChartRodData(toY: 13, width: 15),
]),
BarChartGroupData(x: 6, barRods: [
BarChartRodData(toY: 17, width: 15),
]),
BarChartGroupData(x: 7, barRods: [
BarChartRodData(toY: 19, width: 15),
]),
BarChartGroupData(x: 8, barRods: [
BarChartRodData(toY: 21, width: 15),
]),
]),
),
),
);
}
}
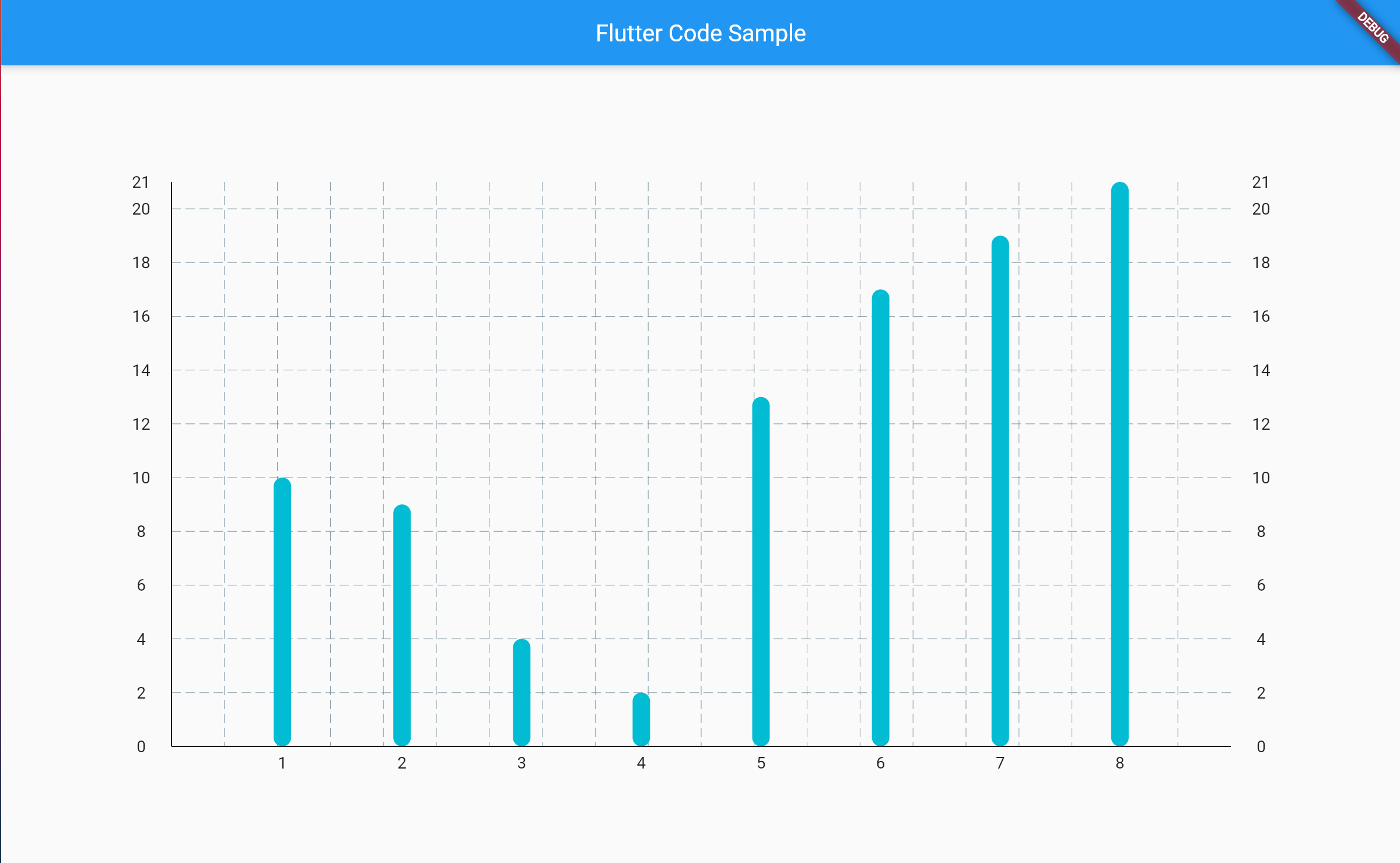
Flutter Runしてアプリを起動すると、チャートを表示できました。

ハマった箇所
前述のFL Chartのインストールでパッケージバージョンを0.50.1から0.46.0へダウングレードしました。
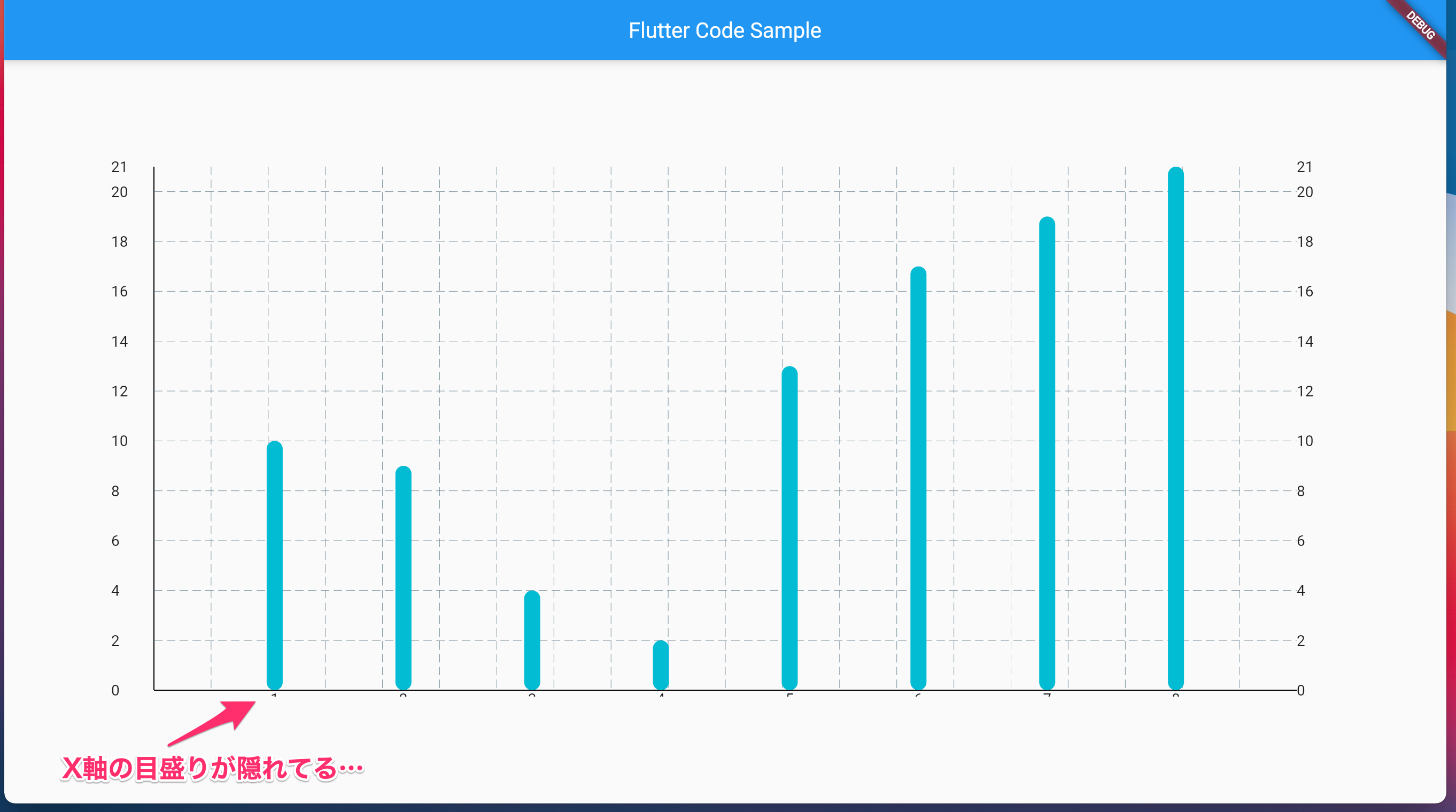
その理由としては、0.50.0以降だとなぜかチャートのX軸の目盛りが半分以上隠れてしまうからです。バグでしょうか。

このよく分からない事象に結構ハマりました…。後でIssueを上げておこうと思います。
おわりに
Flutterのチャートライブラリ「FL Chart」を試してみました。
対応しているチャートタイプの数はsyncfusion_flutter_chartsには及びませんが、ドキュメントを見る限りかなりリッチな作り込みはできるようなので、チャートライブラリの選択肢の一つにはなるかと思います。
参考
以上




